CSS3 背景样式
background-size 指定背景图片大小
background-size: auto | length | percentage | cover | containCSS 指定背景图片大小 length 与 percentage 百分比可设定两数值,也可只设定一个数值。当只设定一个数值,另一个数值(高)预设值为 auto 此时高度以背景图原始宽高比例,自动缩放。
- auto 为预设值,即背景图片原始长宽。
- length 指定图片具体大小的数值,不允许负值。
- percentage 以背景图所在元素的百分比指定背景图大小(不允许负值)。
- cover 主要用于背景图小于所在的容器,而背景图又不适合使用 repeat,此时就可以採用 cover 的方式,使背景图放大至容器的大小,但此方法容易使背景图因放大而失真。
- contain 与 cover 正好相反,主要用于背景图大于所在容器,但却需要将背景图完整呈现,此时就可採用 contain 的方式,使背景图缩小至容器的大小。
background:url(penguin.png) no-repeat center;
background-size: auto;
background-size: 300px 100px;
background-size: cover; /*以宽度缩放*/
background-size: contain; /*以高度缩放*/background-blend-mode 背景混合模式
定义该元素的背景图片,以及背景颜色混合方式。指的是单一元素指定两个背景属性,例如同时有「渐层颜色」及「背景图片」或两张图像用 background-blend-mode 混合模式效果。与下层元素没有关系。
div{background:url(cherry-blossom.jpg) no-repeat,
linear-gradient(90deg, #ff9ce4, #a3a129);
background-blend-mode:multiply;}normal | multiply | screen | overlay | darken | lighten | color-dodge | color-burn | hard-light | soft-light | difference | exclusion | hue | saturation | color | luminosity
mix-blend-mode 背景混合模式
mix-blend-mode:multiply;CSS mix-blend-mode 元素的内容与元素的直系父元素「下一层」的混合方式。类似 Photoshop 的图层混合模式,与下一层元素有关系同样贝有十六项的混合方式。混和对象为元素的背景图片以及背景色、渐层颜色。
Multiple background 多张图片背景
单一元素可以同时指定置放多张图片当作背景,每组属性间使用「逗号」分隔,先读取的背景图会附盖在后写入的背景图之上,所以顺序需安排一下。置放多张图片有另一个图片属性问题 CSS 的 background 属性的缩写顺序。
background-color background-image background-repeat background-attachment background-position background-size 使用 background-size 时需要加上 / 分隔。
可以配合图片背景属性安排
background-image | background-repeat | background-attachment | background-position | background-origin | background-clip | background-size
div{background:url(firebug.png) no-repeat 200px 100px,
url(cherry-blossom.jpg) no-repeat scroll top left / cover;}CSS 背景样式
background 使用缩写语法
background:red no-repeat url("dotUi.png");
background:red no-repeat url("dotUi.png");background-position:60% -40%;
background:url(dotUi.png) repeat-x scroll 0 0 rgba(0,0,0,0.3); /*可省去图片双引号*/background-position 位置语法 (x% y% 前面是水平位置、后面是垂直位置)
背景属性元素的矩框之背景图 background-position 没有设定时,其背景图的初始预设位置于元素矩框左上角。
- percentage 百分比表示
- 可用两个百分比表示水平与垂直的起点。
只用一个百分比表示水平位置,垂直位置由系统预设值是 50% (亦可用负值)。
- length 长度值表示
- 可用两个长度值表示水平与垂直的起点。单位是图元 0px 0px 或任何其他的 CSS 单位。
可以混合使用 % 和 length 值。
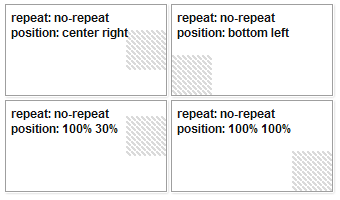
- top, center, bottom 位置方向表示
- 使用此方法背景图只显示于元素的矩框之内,其参数有 left, center, right … 及下列方式。
- top left
- top center
- top right
- center left
- center center
- center right
- bottom left
- bottom center
- bottom right

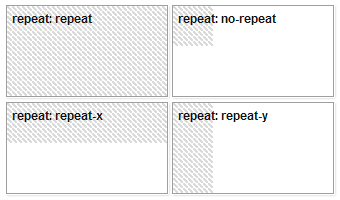
background-repeat 背景图是否要重复
- repeat
- 背景图在水平与垂直重复 (此为预设值)。
- repeat-x
- 背景图只在水平重复。
- repeat-y
- 背景图只在垂直重复。
- no-repeat
- 背景图不重复,只排列一次。

background-attachment 背景图固定或者随着页面的内容滚动
- scroll
- 背景图像会随着页面其余部分的滚动而移动 (此为预设值)。
- fixed
- 当页面的其余部分滚动时,背景图像不会移动。
- inherit
- 继承父元件所设之特徵。
SVG as Background Images
background-image:url("images/charts.svg");
background-size:300px 100px;
width:300px;
height:100px;