CSS cellspacing & cellpadding 表格对应属性
<table cellspacing="1" cellpadding="1">传统的语法中 HTML Table cellspacing 属性功能,当前网路标准不再推荐此功能、而且设置表格内容间距与内边距 CSS 不存在 cellspacing 和 cellpadding 属性。
通过 JavaScript 修改表格物件的 cellPadding 和 cellSpacing 属性,以 Pixel 像素为单位。
document.getElementById("myTable").cellSpacing = "10";document.getElementById("myTable").cellPadding = "10";border-collapse: separate;
在必威体育手机客户端中需要调整表格的间距和内距,达到美观和易读的效果。使用 CSS 中对应 HTML 的 cellspacing 和 cellpadding 的属性设置,cellspacing 是指表格单元格之间的间距,也就是表格的边框宽度。cellpadding 是指表格单元格内部的间距,也就是表格内容与边框之间的距离。使用 border-collapse 属性,将表格的边框合併为一条单线,然后使用 border-spacing 属性来设置边框之间的间距,达到比较容易阅读的版面设计。
#div-name table {
border-collapse: separate;
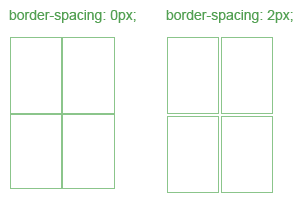
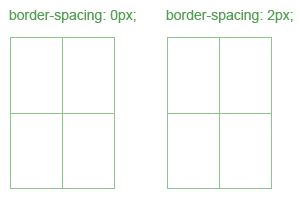
border-spacing: 2px; /*cellspacing */
}
#div-name table td {
padding: 10px; /*cellpadding*/
}
border-collapse: collapse; (cellspacing)
#div-name table {
border-collapse: collapse;
border-spacing: 0px; /*cellspacing */
}
cellpadding
#div-name table td {
padding: 10px; /*cellpadding*/
}
border-collapse: separate; 设置单元格各别的边线
相邻边被合併、表格内的 td 边是合併在一起、是无法设置单元格各别的边线。边框独立 separate 的情况下才能设置单元格各别的边线。