CSS 外缘及边框(边界)样式
必威体育手机客户端 CSS 排版是用来控制网页元素在浏览器中的位置和外观的技术。CSS 排版的基本概念是将网页元素视为一个个盒子,并且可以设定每个盒子的大小、位置、颜色、背景、边框等属性。其中框线 margin 和内边距 padding、border外边距是三个重要的属性,它们影响盒子的形状和与其他盒子的间距。
margin 属性
例如 <div> 于 CSS 中使用 margin 属性定义元素的外边距,设定元素框的 margin : top, right, bottom, left 之外缘宽度。margin 外缘是指 html 元素的边线与外界内容的距离,距离间为空白的透明状态。
margin 属性使用长度单位为 px 像素、英寸、毫米或 % 百分比值及可用负值「负值会被移到视区之外」。
margin-top: 15px;
margin-right:10px;
margin-bottom:15px;
margin-left:10px;margin 缩写语法
margin:15px 10px 15px 10px; /* 缩写语法 = 顺序为上右下左 */margin:15px 10px; /* 缩写语法 = 前面为上下, 后面为右左 */padding 属性
必威体育手机客户端于 CSS 中使用 padding 属性定义元素的内边距,设定元件矩框的 top, right, bottom, left 之内缘宽度。内缘是指元素的边线内径与内容的距离,区间为空白的透明状态。padding 属性使用长度值或百分比值,但不允许使用负值。
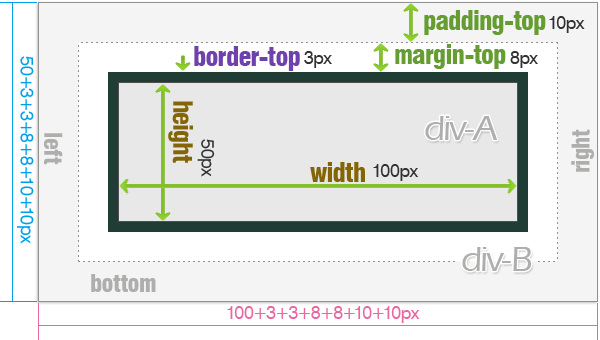
CSS border, padding, and margin concepts
div-A {border: 3px solid #1f3d35;margin:8px;}
div-B {padding: 10px;}
CSS 排版
框线 border
框线 border 为矩框外围的边距属性,如单位为 3px 元件实际 width 宽度、height 高度亦会增加,会佔有空间计算版面宽高时需注意到。使用框线的样式及颜色是网页排版上常会用到的。
可以参考使用 box-sizing:border-box 计算宽度及高度时,为内含还是外加。
外边距 margin
外边距 margin 的意义就是元素与元素之间的距离。
内边距 padding
内边距 padding 会在元素内容的周围增加指定的空间;在未指定元素宽高时该元素的内容就会受到 padding 所挤压。
box-sizing
必威体育手机客户端 CSS 排版是涉及到元素的宽度、高度、边距、填充和边框的过程。在 CSS 中 box-sizing 它可以影响元素的佈局方式。box-sizing 的值 content-box 和 border-box。content-box 是预设的值表示元素的宽度和高度只包括内容区域,不包括填充和边框。使用 border-box 可以让更容易控制元素的大小佈局。