PNG 非失真性压缩点阵图
Portable Network Graphics
PNG (Portable Network Graphics) 是由 Thomas Boutell 所研发的图档格式,结合了 GIF 与 JPEG 图档的优点。
主要特色:PNG 它是一种可以携带式、合法公开使用、压缩不失真、可支援 24 位元的影像、无锯齿状边缘的透明背景的点阵图档 (Bitmapped image files)。在 1996年十月 W3C 公开发表 PNG 为另一种网路图档格式,目前浏览器亦都支援此格式。
PNG 与 GIF 其特色类似之处
透明效果 (transparency) 可以作透明效果,也可以作非方形的透明效果图。高效率且 100% 压缩不失真及接力式 (streamability) 图档可以连续地读写。渐进式显示由于是低色阶图,所以在网路上应用,可以採渐进式,快速传送。(接收时也会快速地由模煳图显现为清楚的图档)
PNG 创新独有的特色 (GIF 所没有的特色)
使用全彩模式时,可以高至每 Pixel 有 48 bits (图解析得更细緻)。使用灰阶图模式时,可以高至每 Pixel 有 16 bits (解析度较好)。可以完全阿法线性等量,通常使用在透明遮罩上。自动调整合适的图形亮度/对比,显示最佳效果。网路上快速传送,更快速的渐进式传送显示图档模式。具可靠性,会自动直接侦测图形传送时所造成的的常见的档案讹误。
PNG 不尽完美的缺点
PNG (Portable Network Graphics) 是广泛使用的无损压缩图像格式,它支持透明度、色彩空间和其他元数据。然而 PNG 图像在不同的浏览器中可能会出现色差问题,导致图像的颜色和预期不一致。这是因为不同的浏览器对 PNG 图像的色彩管理有不同的处理方式,有些浏览器会忽略 PNG 图像中的色彩空间信息,而有些浏览器则会根据色彩空间信息对图像进行转换。
PNG 不支援单个档案储存多张图片
以动画 GIF89a 模式可以储存多张 GIF 图片在同一个档案中,如此可以网页上做出动画效果。PNG 则因为 PNG GROUP 坚持 PNG 是一个单张图片的档案格式而不支援这方面的应用。
PNG 不支援 CYMK 模式
CYMK 色彩模式是应用于印刷出版的图档色泽表示法。PNG 被界定为是一个专门用于跨平台网路传输的档案格式,所以 PNG 不支援 CYMK。
CYMK 的图档转为 PNG 式时,需先将色彩模式转成 RGB,否则会发生色差的问题。
PNG 没有储存 DPI 资讯。DPI 是一种决定图档列印品质的资讯,例如 300DPI 就表示要将 300 pixel 列印在一英吋的范围间。PNG GROUP 也把这个视为是一种 Device 依赖性大的资讯,所以不予储存。
APNG 制作成动画提高图像品质

Animated Portable Network Graphics APNG
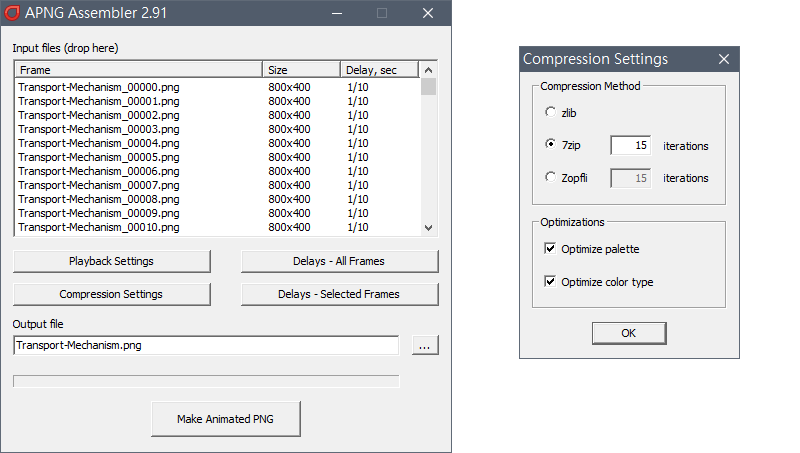
Mozilla 在 2004 年开发设计 APNG 格式,将 PNG Sequence Frames 序列帧合成 APNG,使用 APNG Assembler 将 PNG 格式的图片制作成动画、尽可能缩小的 zlib, 7zip, Zopfli 档案优化技术。能将可携式网路图形 PNG 图片制作成动画差别 APNG (Animated PNG) 支援更多色彩、支援的 24 位元图像和 8 位元透明性 PNG 档案的相容性,虽然 APNG 未正式进入官方标准但许多浏览器亦陆续支援 APNG。Version 2.91 优化 CLI 支持 Windows GUI 图像输入 及 Windows 的 64 位二进制文件。
APNG 及 WebP 都支持 8 bit Alpha Channel,Transparency 透明度可以有 256 级。
网路频宽的速度提高,也许直接採用 MP4 影片方式,且之后 MPEG-5 EVC 技术标准定案、不仅支援 4K、HDR 与 WCG 广色域可对应 8K 解析度压缩比更高。Delay 延迟



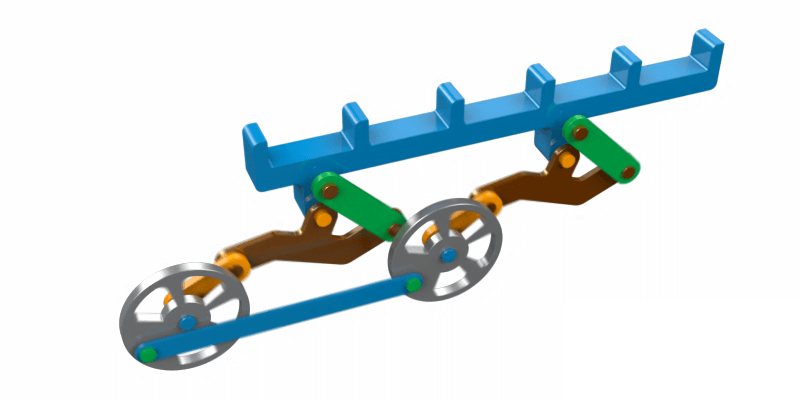
Transport Mechanism 传输机制
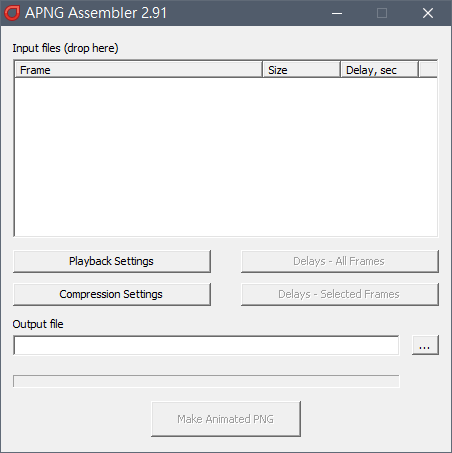
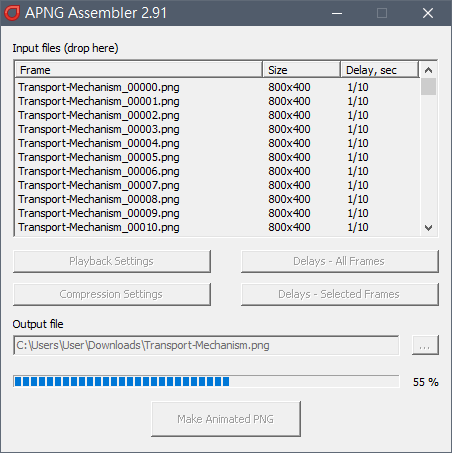
尝试 Transport Mechanism 传输机制由 After Effects 输出图片使用 150 张 PNG 图片尺寸为 800 × 400 输出 APNG Transport-Mechanism.apng 的格式,输出档案尺寸 ~30MB,该格式可以支持当前浏览器,但需要使用的网站空间是否可以启用该格式。例如 启用 IIS (Internet Information Services) Web 伺服器播放 MP4 影片设定、需要租用的网站空间格式支持。

使用 APNG 输出 Transport-Mechanism.apng 档案方案参考下载 (ZIP) 解压缩格式 APNG。
Transport-Mechanism.apng (~30MB) 使用当前浏览器开启测试,或将 APNG 拉入浏览器。
APNG Assembler
TinyPNG 网页图片 PNG 压缩工具、TinyPNG 高效的网页图片压缩工具,可以一次上传多个图片,同时节省网站上的流量和储存空间。TinyPNG 线上图片压缩工具,可以将 PNG 格式的图片压缩到最小,同时保持图片的透明度和色彩。TinyPNG 使用智能的算法,可以自动判断图片中之像素是可以被合併或者删除,从而减少图片的数据量。TinyPNG 可以让图片节省高达 70% 的档案大小,而不会看出图片的差别、提高网页浏览的性能。

免费 JPG, PNG 图片压缩工具、Google Squoosh 图片大幅度压缩工具。
TweakPNG
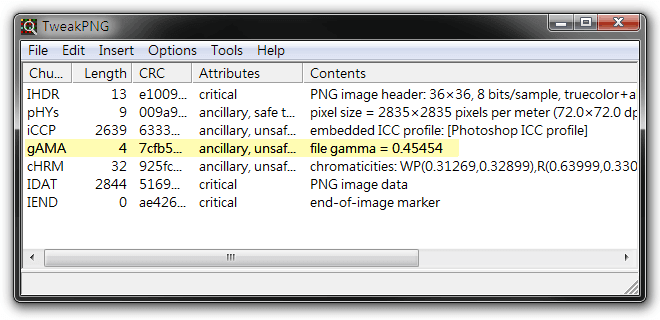
解决 PNG 图像的浏览器色差问题,可以使用 TweakPNG 的免费工具,可以让查看和修改 PNG 图像中的各种参数,包括色彩空间、Gamma 值、背景颜色等。TweakPNG 使用简单,只需要将 PNG 图像拖放到 TweakPNG 的视窗中就可以看到图像中的所有参数列表,并且可以进行参数修改。
TweakPNG 的参数中,最关键的是色彩空间和 Gamma 值。色彩空间是指图像中使用的颜色模型,例如 RGB、CMYK、sRGB 等。不同的色彩空间有不同的颜色范围和表现方式,如果浏览器不支持或忽略图像中的色彩空间信息,就会导致图像的颜色失真。Gamma 值是指图像中颜色的亮度调整系数,它影响图像在不同亮度的屏幕上的显示效果。如果浏览器不支持或忽略图像中的 Gamma 值,就会导致图像的亮度过高或过低。
为了避免 PNG 图像的浏览器色差问题,建议使用 sRGB 色彩空间和 0.4545 Gamma 值作为 PNG 图像的标准参数。sRGB 色彩空间是一种通用的色彩空间,它被大多数的浏览器和设备所支持和认可。非直线性色彩符合人眼画面的 0.4545 Gamma 值是一种适合于 LCD 屏幕的 Gamma 值,它可以保证图像在不同亮度的屏幕上有一致的亮度表现。使用 TweakPNG 工具,我们可以轻松地将 PNG 图像中的色彩空间和 Gamma 值修改为 sRGB 和 0.4545,从而解决 PNG 图像的浏览器色差问题。

Photoshop 储存 PNG 图片不会附加 gAMA 值的参数,所以是没有浏览器色差问题。但是使用 Photoshop CS2 以下的版本来储存 PNG 图片,会自动的附加上 gAMA 值而产生有色差解决的方式就是删除 gAMA 的参数。
Browser Gamma-Consistency http://www.libpng.org/pub/png/colorcube/
https://www.w3.org/TR/PNG/ https://www.w3.org/TR/PNG/