

CSS 物件定位方式
必威体育手机客户端 CSS 定位的方式有「固定定位」和「浮动定位」使用 CSS 定位物件的定位方式可以影响框格区块在网页上的排列和显示。可以在网页佈局中将元素的框格与框格重叠或 让网页元素置中
position: relative, absolute, fixed, static*
CSS relative 相对定位
relative 相对定位方式会让物件相对于它原本的位置移动,但不会影响其他物件的位置。可以使用 top, right, bottom, left 属性来指定物件的偏移量。
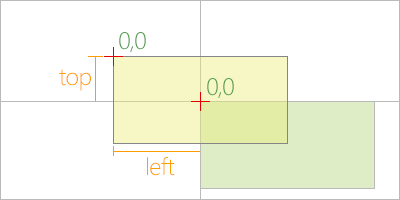
position:relative; top:20px; left:20px;以该元素框格原本的正常位置加上 top, right, bottom, left 所设定的相对距离,而移动到结果的的位置。框格区块以相对方式依其元素的位置来定位,其后的元素框格会忽略它的定位,但即使被移动了它仍佔有原始的位置。
所以设定 relative 相对定位 top, bottom 的框格是可以重叠。
position:relative; top:-10px; left:20px;
static
position:relative 相对定位, margin 外边距
相对定位 (relative) 依所设定的相对距离而移动到结果位置。但是它不会影响其后在页面自然流程中的元素。而边距 (margin) 在会推挤其后的元素改变它们的自然位置,因此影响其后元素的佈局。
CSS absolute 绝对定位
元素框格的位置用 top, right, bottom, left 设定,其距离是相对于父元素内容区边界。绝对定位 absolute 元素对其它元素的佈局没有影响,可以将元素放在版面中 其距离是以上一层的父元素位置计算为准,例如使用在项目下拉选单中的效果。
position:absolute; top:50%; left:50%;以绝对定位让元素置中、结果在文件中央就整页高度来计算,但需要将移动元素的高度及宽度考量进去,移动坐标扣除元素的高及宽因位置基准点和元素中心点之差异。

fixed 浮动定位
浮动定位 position:fixed 会让网页元素固定在浏览器视窗的某个位置,即使网页滚动也不会改变。元素框格的位置用浮动定位 top, right, bottom, left 设定,元素会固定在设定值上、而不随页面捲动的内容(如右下方之图片)。浮动定位会固定于其视窗;在分页上会固定于分页 fixed 元素因其固定所以对其它元素的佈局没有影响,设定值可为负数,不指定时于原本自然流程的位置。
position:fixed; top:50%; left:50%;以浮动定位让元素置中、top:50%; left:50% 结果将是以视窗来计算中央点。在容器内的水平置中直接用 text-align:center 而 vertical-align:middle 垂直置中只用在表格中,虽然 line-height 亦可文字垂直置中但文字超过一行就超出框格了。
static 静态定位(为预设值)
网页元素的预设定位方式,会按照正常的文档流来排列物件,不会受到其他属性的影响。元素依照正常流程佈局,该元素出现在文档的常规位置不会重新定位。通常此属性值可以不设置。
position:absolute; top:300px; left:260px; /* 绝对定位*/
position:fixed; bottom:10px; right:10px; /* 浮动定位*/| CSS 定位方式 | static | relative | absolute | fixed |
|---|---|---|---|---|
| 静态定位(预设值) | 相对定位 | 绝对定位 | 固定定位 | |
| 改变框格位置 | 否 | 是 | 是 | 是 |
| 自然位置流程 | 是 | 是 | 否 | 否 |
| 位置定位基准 | - | 原本的位置 | 父元素之边界 | 以设置参数 |
| 调整框格大小 | display:block (是) display:inline (否) | display:block (是) display:inline (否) | 是 | 是 |
sticky 粘性定位元素
position:sticky 粘性定位元素根据常态文档流进行定位,sticky 粘性约束网页元素随着滚动的进行当前滚动的变化。粘性定位元素是浏览器计算后位置属性为 sticky 的元素。然后相对于它的基于最近滚动父元素进行偏移,或是说 sticky 粘性定位可以依据网页滚动定位其位置。而且 CSS sticky 偏移值不会影响其他元素的 top, right, bottom, left 位置。
<body style="height:3000px">
<div id="toolbar"
style="position:sticky;
top:0px;margin-top:100px;
width:500px;height:50px;background-color:green">
</div>
</body>CSS transform & CSS position
必威体育手机客户端 CSS 的元素定位排版、如果使用 CSS transform 能够完成的效果就不要去使用 CSS position,推荐文章中使用 CSS transform 会比 CSS position 让浏览器少一些载入延时问题,当然问题再于 RWD 的各方面位置计算,以及应用 CSS Flexbox, CSS Grid 方式来计算网页元素排版的问题。